Time
20 minutes
Difficulty
2/10
Impact
4/10
Make GeneratePress Faster

GeneratePress is one of the most popular site themes out there, as it boasts its lightweight design that focuses on speed, stability, and accessibility. However, most sites using this theme on their live site have other technologies or features installed that we’ve found make sites using this theme much slower than other popular themes. To make a site Core Web Vital friendly with Ezoic Leap, we’ve included some tips and best practices for this theme below.
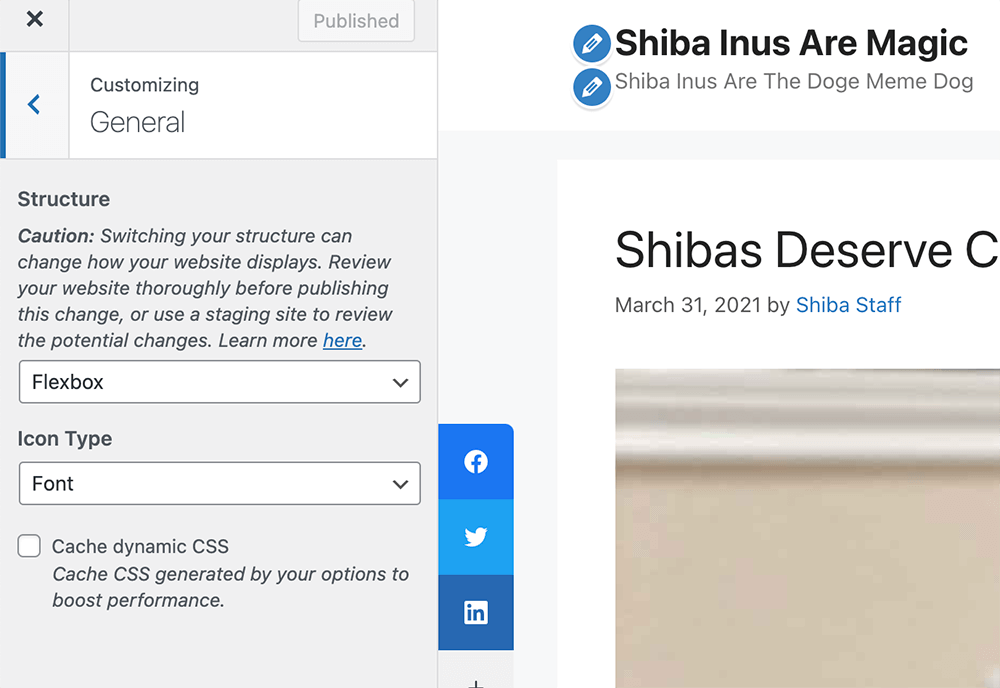
To begin, navigate to your themes inside of WordPress and select ‘Customize.’ Under ‘General,’ ensure that ‘cache dynamic CSS’ is not checked. Additionally, for ‘icon type’ select ‘font’ instead of SVG for improved performance. NOTE: if you are using SVG icons via templates or blocks, they will still load on those pages and make your site slower.

Alternative to GP Premium Blocks
Using GP Premium and GenerateBlocks adds additional CSS files to every page, damaging your FCP load times. We tested this and have found that GeneratePress sites are faster in the real world without these elements. If there was an option to disable the unused CSS or blocks when they aren’t used it would be better, but this option is NOT currently provided by the theme maker.
NOTE: Simply removing GenerateBlocks will likely cause pages built using any of that block library to display improperly, so you may want to be prepared to change or rebuild or tweak those pages to work without GP Premium or GenerateBlocks.

Alternative: Twentig & One More Library
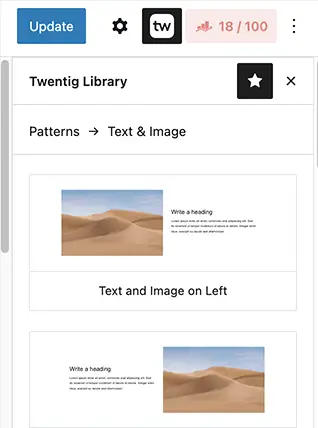
We recommend Twentig (only uses default JS and CSS libraries inside WordPress), Guttenberg Ultimate Add-Ons (and deactivating all blocks and features in it’s settings that you DO NOT use on your pages), or another block template library that doesn’t load outside or additional CSS, jQuery, or JS to your theme.


