What is Contact Form 7?
Contact Form 7 is one of the most popular plugins in WordPress with over 5+ million active installations. Contact Form 7 is used to manage multiple contact forms with the ability to customize the form and the mail contents flexibly with simple markup. The purpose of contact forms is to allow readers, customers, or fans to contact you directly.

Contact Form 7 supports Akismet spam filtering, Ajax-powered submitting, CAPTCHA as discussed in another one of our articles, and so on. Despite all the great features that come with Contact Form 7, the major problem of the plugin is that the Javascript and CSS files are loaded on every single page. This adds unnecessary bloat and ultimately slows down your website because you don’t want these JS and CSS files loading on pages that don’t even need a contact form. In this step by step tutorial, we’re going to show you how to load Contact Form files on the required pages only.
How to remove Contact Form 7 JS and CSS Files
In this guide, we’re going to be adding two code snippets into our functions.php file. There are plugins that can help with loading on specific pages, but you don’t want to add another plugin when you can do it easily with a few lines of code.
Before you add any code, make sure you save a backup of your functions.php file in case you need to revert back to your old file. Whenever you edit your functions.php file, we highly recommend saving a copy of the file in case a typo breaks your website.
We recommend creating a child theme to add this to your theme (unless you have already done that), that way, your theme remains unchanged and if something doesn’t work right, you can simply disable the child theme.
Simply add these code snippets into your WordPress theme’s functions.php file. Go to Appearance > Theme Editor > [select the child theme] > functions.php.
First, we’re going to stop Contact Form 7 from loading on all pages. The code tells WordPress not to load the Javascript and CSS files that Contact Form 7 requires to run.
add_filter( 'wpcf7_load_js', '__return_false' );
add_filter( 'wpcf7_load_css', '__return_false' );Next, we’re going to load the Contact Form 7 files on specific pages that have forms. All we need to do is identify the pages that need the plugin files and we’ll load them in. If the contact page is the only form you have on your website, simply add this code in your functions.php file right under the add_filter functions we just added from above.
add_action('wp_enqueue_scripts', 'load_wpcf7_scripts');
function load_wpcf7_scripts() {
if ( is_page('contact') ) {
if ( function_exists( 'wpcf7_enqueue_scripts' ) ) {
wpcf7_enqueue_scripts();
}
if ( function_exists( 'wpcf7_enqueue_styles' ) ) {
wpcf7_enqueue_styles();
}
}
}This code snippet above is telling WordPress to load the Contact Form 7 scripts only on the contact page. If not, the scripts will return false due to the add_filter functions we added from earlier.
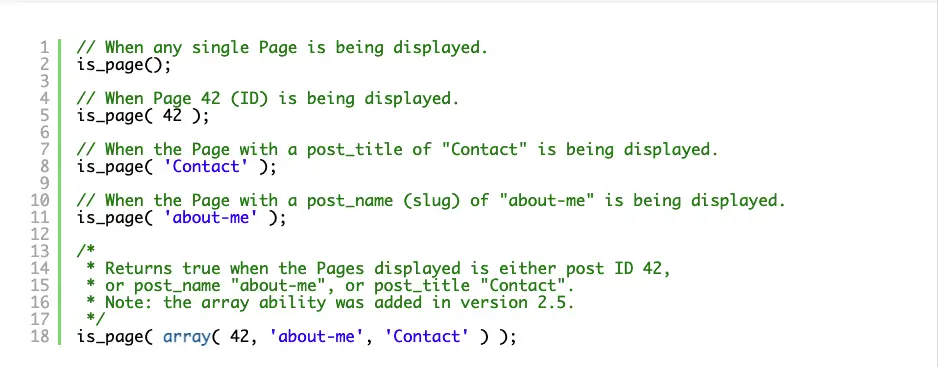
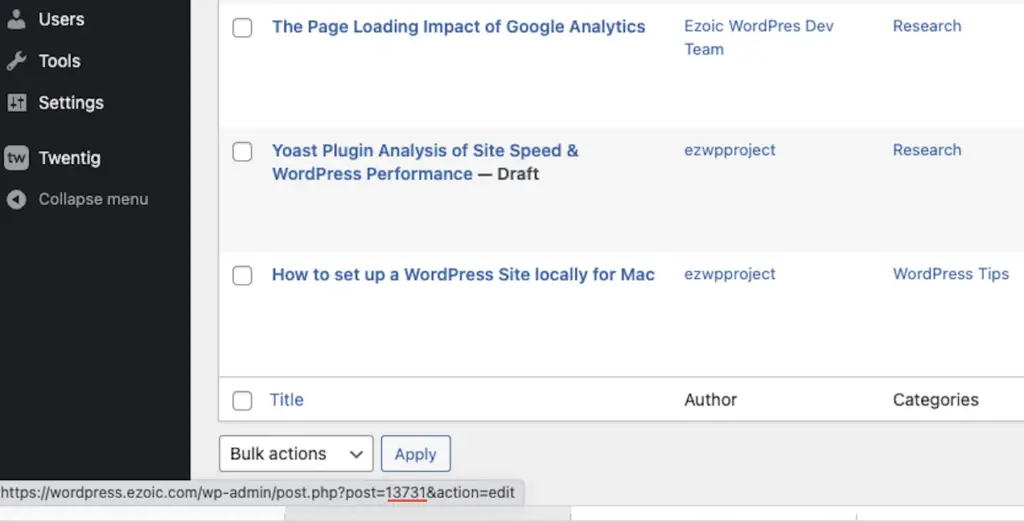
The picture below shows some examples of how you can target a single page, a page id, a post title, a post slug, and an array of any of the following combinations. Simply add the pages you want to target in your is_page conditional statement. You can also find your Post ID by going to the Post tab in your Admin dashboard and hovering over the post you want to target.


As shown above, if you have multiple contact forms on different pages you need to use an array with the is_page() function. You can use any combination of posts, pages, and ids when you are targeting different pages inside the array function.
is_page( array( '42', 'about-me', 'Contact') );
After following along with this guide, your website should now only load Contact Form 7 files on pages where they are needed. This method of loading files only on the required pages is a great way of improving your website’s loading speed. Although this method is very easy, you also want to consider your website’s design and needs to determine whether or not to use form plugins like Contact Form 7 at all. If your website does not need any form plugins, it may be a better idea to remove the form plugin completely so you don’t have to go through the code modifications at all.

