When we started building this site, we weren’t sure we like the way the site looked with basic Gutenberg blocks and the native title tag function that required us to keep our title of the page at the top in a format and text font style that looked… well… we just didn’t like it.
So, we wanted to hide the titles from displaying without removing title tags and figured we’d just add H1 header tags, at the top of our posts to ensure we followed on-page SEO best practices.

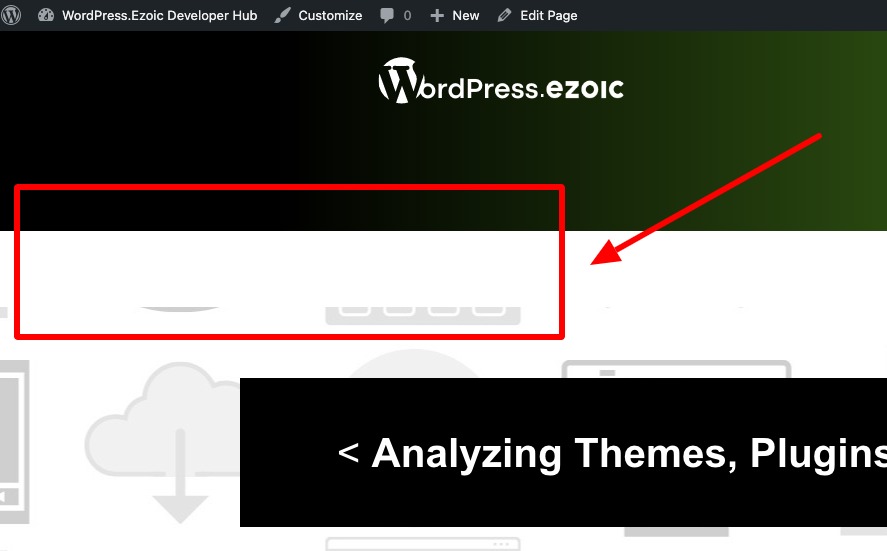
Hiding titles left big ugly whitespaces… and we fixed it
Unfortunately, our theme didn’t provide this as a front-end toggle or feature and the CSS that hid the title tags left an ugly whitespace at the top of posts and pages.
We’ll show you how to do both, hide the titles AND remove the ugly whitespace at the top of the pages and posts afterward.
Hiding titles at the top of posts in WordPress
First, we recommend creating a child theme of your current theme if you haven’t already. That way, any alterations you make or mess up can be easily disabled and you can return to your theme if things get hairy.

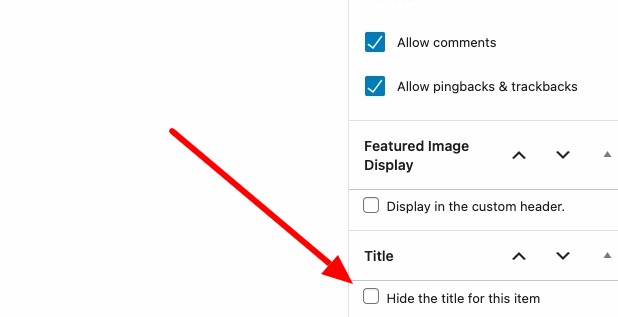
The code below can be added to the functions.php file of your child theme. It should give you the ability to then to simply check a box to remove the title from pages or posts (or all pages and posts) inside your block editor.
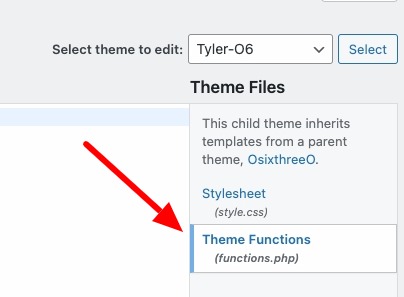
In your WordPress admin dashboard: go into Appearance > Theme Editor > and select the child theme from the drop down menu in the upper right.

/**
Title Remover Object
*/
class TitleRemover
{
protected $mbID;
protected $metaKey;
protected $inputName;
protected $nonce;
public function __construct()
{
$this->mbID = getKeyName('hide-title', '-');
$this->metaKey = getKeyName('hide_title');
$this->nonce = getKeyName('meta_nonce');
$this->inputName = getKeyName('hide-title-checkbox', '-');
}
/**
Register primary hooks
*
@return void
*/
public static function run()
{
$obj = new TitleRemover();
add_filter('the_title', [$obj, 'remove'], 10, 2);
if (is_admin()) {
add_action('load-post.php', [$obj, 'setupPostMeta']);
add_action('load-post-new.php', [$obj, 'setupPostMeta']);
}
}
/**
Filter the title and return empty string if necessary.
*
@param $title string The old title
@param int $post_id The post ID
*
@return string title or empty string.
*/
public function remove($title, $post_id = 0)
{
if (!$post_id) {
return $title;
}
$hide_title = get_post_meta($post_id, $this->metaKey, true);
if (!is_admin() && is_singular() && intval($hide_title) && in_the_loop()) {
return '';
}
return $title;
}
/**
Register hooks to add meta boxes
@return void
/ public function setupPostMeta() { / Add meta boxes on the 'add_meta_boxes' hook. */
add_action('add_meta_boxes', [$this, 'addPostMeta']);
/* Save post meta on the 'save_post' hook. */
add_action('save_post', [$this, 'savePostMeta'], 10, 2);
}
/**
Add post meta boxes
*
@return void
*/
public function addPostMeta()
{
add_meta_box(
$this->mbID,
esc_html__('Title', PLUGIN_DOMAIN),
[$this, 'render'],
null,
'side',
'core'
);
}
/**
Save post meta
*
@param int $post_id
@param \WP_Post $post
@return void
*/
public function savePostMeta($post_id, $post)
{
/* Verify the nonce before proceeding. */
if (!isset($_POST[$this->nonce]) || !wp_verify_nonce($_POST[$this->nonce], basename(FILE))) {
return;
}
/* Get the post type object. */
$post_type = get_post_type_object($post->post_type);
/* Check if the current user has permission to edit the post. */
if (!current_user_can($post_type->cap->edit_post, $post_id)) {
return;
}
/* Get the posted data and sanitize it for use as an HTML class. */
$form_data = (isset($_POST[$this->inputName]) ? $_POST[$this->inputName] : '0');
update_post_meta($post_id, $this->metaKey, $form_data);
}
/**
Render post meta boxes
*
@param [type] $post
@return void
*/
public function render($post)
{
wp_nonce_field(basename(FILE), $this->nonce);
$curr_value = get_post_meta($post->ID, $this->metaKey, true);
$checked = ' ' . checked($curr_value, '1', false);
$trans = esc_html__('Hide the title for this item', 'title-remover');
$html = <<
$trans
EOD;
echo $html;
}
} Once you have pasted that code into your functions.php file, click save, and give it a shot.
If you don’t see the toggle box, or the titles removed from your theme, you may have some elements of your theme causing a conflict with those simple functions.
In that case, we recommend this lightweight plugin made by Daryl Peterson that we found on Github that provides the exact same functions with a few more dependencies.
Removing ugly whitespaces in WordPress posts and pages
There seems to be other reasons why these whitespaces show up; as many people searched this online. It is likely that some blocks or custom plugins cause the space to occur in some themes even when the titles are not hidden.
This is a very simple fix that every WordPress site owner can do…

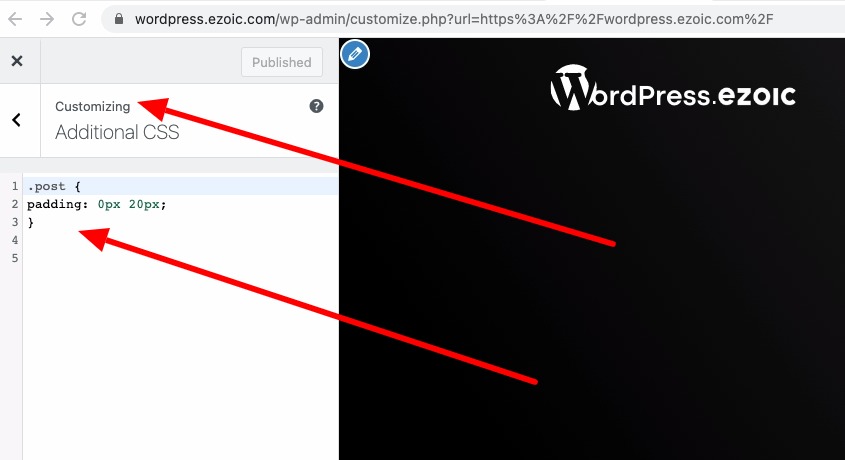
This simple CSS below can be added after clicking on Appearance > Customize in your WordPress admin dashboard, or from your front-end admin bar when you’re logged into WordPress.
.post {
padding: 0px 20px;
}Simply add that to the Custom CSS section of the Customizer screen.
If it still isn’t quite how you like it, feel free to adjust the numbers in front of the “px” text and the pages should adjust in front of you as you try different spacing options.
Thats it.

