Conclusion: Does Google Analytics Cause A Decrease In Performance?
Yes. Barely.
Google Analytics usually adds three HTTP requests. Which ranges from anywhere from 50 milliseconds to approximately 400 milliseconds load time.
TL;DR Details:
While Google Analytics does have a very small impact on script parsing and page load time, it is very small. This can be mitigated by adding it locally to a site but is largely not something most sites need to worry much about optimizing; as the data is valuable and many optimization techniques are likely to skew data or impact proper tracking of visits.
The Google Analytics “tag”
The Google Analytics tag is a javascript line of code that is written so that it can be embedded in the HTML of a website’s header (before the </head> close).
There are a few versions of the Google Analytics tag, but the one most sites will have on their sites is the “newer” one, The Universal Analytics tag. There’s few differences between the old one and new one that aren’t worth digging into here. But, if you want to compare the difference, here they are…
The older analytics tag
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxxx-x']);
_gaq.push(['_setDomainName', 'website.com']);
_gaq.push(['_setAllowLinker', true]);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://' : 'http://') + 'stats.g.doubleclick.net/dc.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>The *NEW* Universal Analytics tag (not really new anymore):
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-xxxxxxxx-x', 'auto');
ga('send', 'pageview');
</script>If you’re using the old tag, is the new one faster or better?
Not really, but there are a few other reasons to just go into Google Analytics and swap out your classic analytics tag for the Universal Analytics tag. There may be a performance difference but it is negligible and not even worth considering as a differentiator in performance.

What impact does Analytics have?

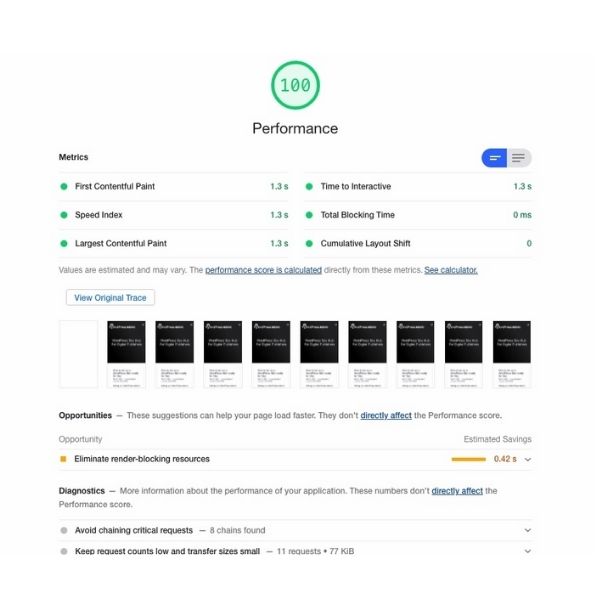
Without Google Analytics

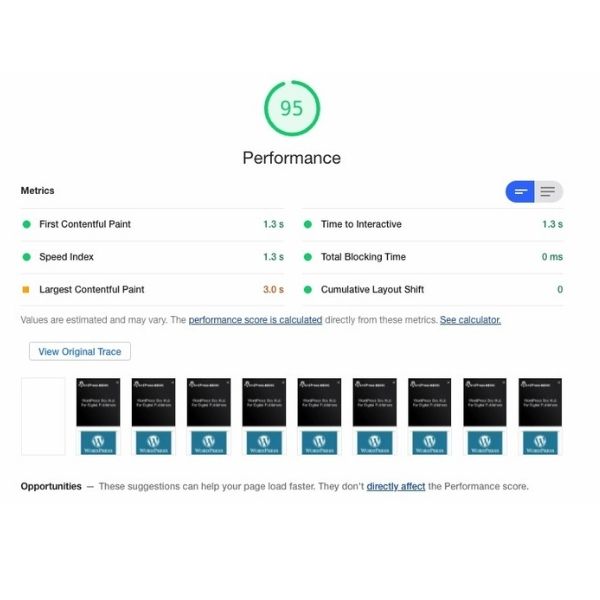
With Google Analytics
In terms of scripts added to the header of a WordPress site goes, Google Analytics is pretty benign. In the above pictures, you can see this very site achieves 99 or 100 unless Google Analytics is in the <head>. The difference is not really noticeable to the reader, but as you can see above, it can cause LCP to “need improvement” in some cases (it actually didn’t show as needs improvement in 3/4 times we ran the test).
Why is Google Analytics impacting load times?
While the impact is very small, anytime a site must make an external call it will need to wait for the response or send something prior to the page load or initial load to complete (even if it is asynchronously loaded – which is a best practice). This is what is in the tag that the site must wait on a response for no matter what…
[ https://www.google-analytics.com/analytics.js ]Google is pretty reliable in terms of response times so the chances of seeing inconsistent scores or load times from their script is unlikely.
Are there best practices for Google Analytics speed/performance?
Yes. You can ensure the tag is in the <head> before the <head/> tag (this is critical) and loading asynchronously. This should happen anyway, but often WordPress Plugins and tools will attempt to do extra things with JS and analytics tags that may actually delay this further; causing data integrity issues and actually slowing down total initial response times.
Adding Google Analytics locally or deferring Google Analytics may seem like an eloquent solution to this small load time added by Google, but these methods are more likely to cause issues with recording data properly and could still cause pages to load just as slow — or even slower — than before. Here’s why…

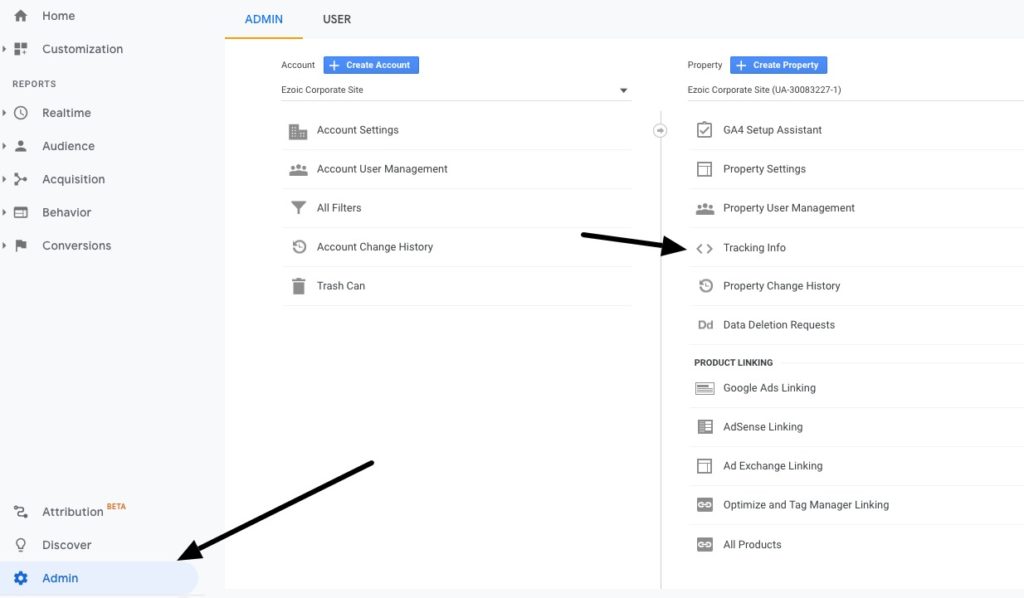
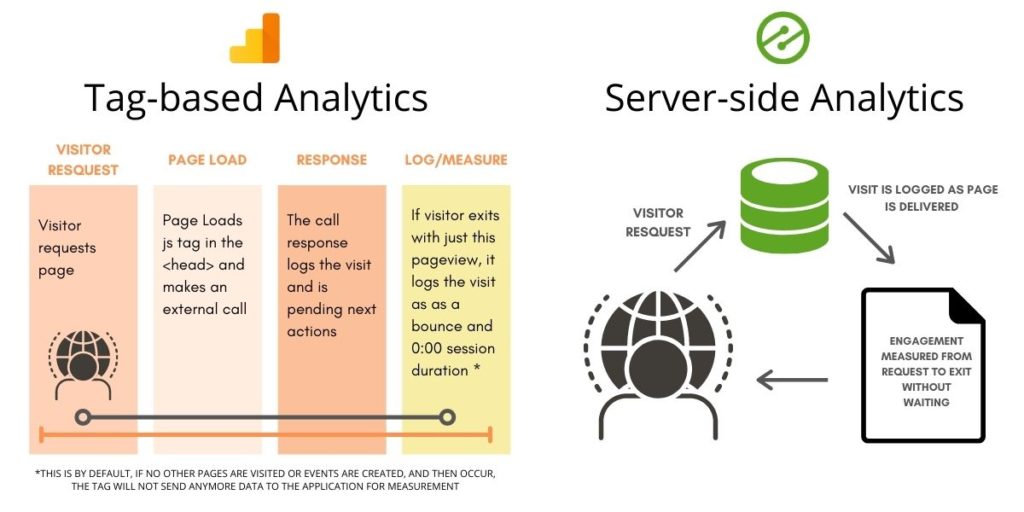
As you can see, Google Analytics data is merely collected from data you send the Google Analytics app from your page. Its accuracy and integrity are totally dependent on load times and events associated with your site (one of many reasons why Google wouldn’t ever use this data for search rankings).
Server-side alternatives and better data integrity
Server-side analytics, like Ezoic’s Big Data Analytics, don’t require this external call or request to log data. It’s why Ezoic will often claim the data collected on its platform is more accurate and granular; as the visit is logged all the way from request to the end of the session. Google Analytics will not collect any other data to send to their application if a visitor lands on a page and then leaves without completing any other action (this means all single pageview visits show as 0:00 and 100% bounce)
Will Google Analytics impact Core Web Vitals?
Every single js script or tag added to a header will affect page load times in some way, small or large, and Google Analytics is no exception; however, Google Analytics has very little impact and is generally not something worth optimizing beyond the best practice of asynchronous loading; which it is already configured to do.
If you’re a Cloud Integrated Ezoic website, using Leap (static cache policy feat.), Ezoic eliminates this small loading time by caching the script and calling it server-side so that the response happens simultaneously with when the page request occurs, not when the page loads.