Why remove Google Fonts?
Google Fonts is a library that offers several different types of fonts and it is commonly used by several sites you see on the web. The library is free and very easy to work with, but they’re external requests and can increase page load times on your site. It’s so commonly used that several WordPress themes and plugins have built-in code that automatically includes and loads Google Fonts even if you don’t need them. You will often see Google Fonts being an issue for page speed insights so we’re going to be showing you how to remove Google Fonts from your website in the best possible way.
Check Your WordPress Theme Settings
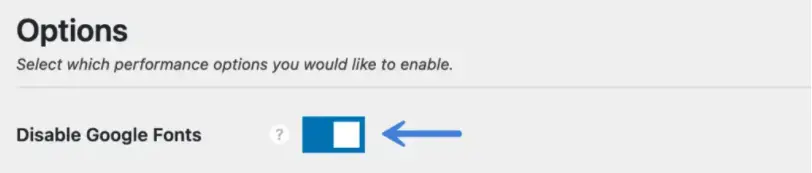
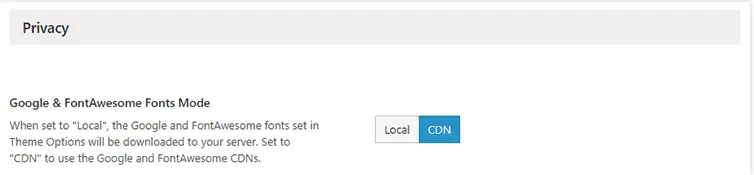
Some WordPress themes will allow you to either disable Google fonts directly in settings. The first thing you want to do is to check your theme’s settings first and see if such an option exists. Some examples of what the settings would look like:
Example 1:

Example 2:

If your theme does not come with settings that enable/disable Google Fonts directly, the best way to remove them is by adding code in your Theme Editor file. There are several plugins that could automatically remove Google Fonts, but we strongly recommend not to use another plugin that’ll slow down your site.
How To Remove Google Fonts From WordPress Theme – Without Plugin
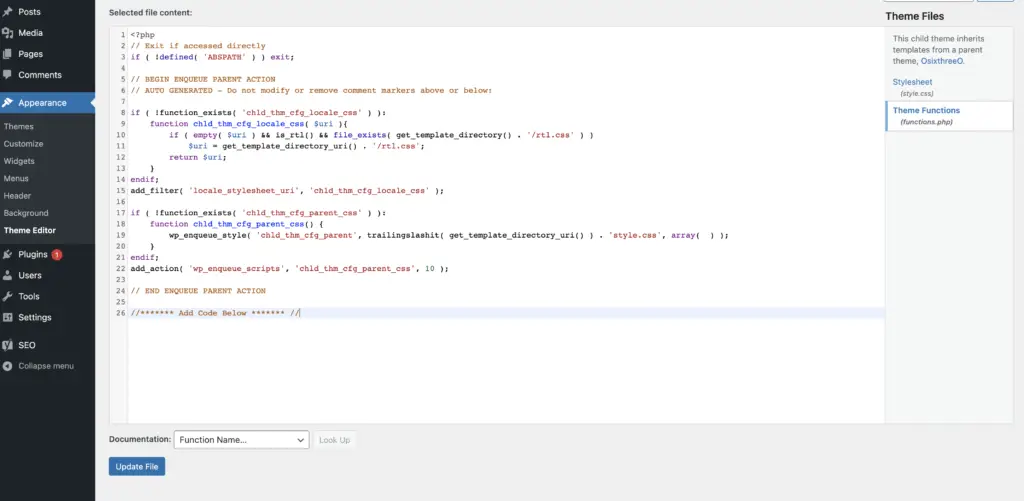
Adding custom code to your website seems intimidating, but it is quite simple. Head over to your WordPress admin dashboard and click on Appearance. Under the Appearance tab, head over to your Theme Editor.

Before you add any code, make sure you save a backup of your functions.php file in case you need to revert back to your old file.
The functions.php file is the template file that uses PHP Code to add features or change default features on a WordPress site. Theme developers use the wp_enqueue_style() function in their functions.php file in order to add Google Fonts CSS stylesheet to their website. All we need to do is to add a specific WordPress function wp_dequeue_style() into our functions.php file.
In order to use this function, we need to find the $handle of the stylesheet. Finding the handle is mandatory because it is how you tell your function where the unique stylesheet is located. Below is an example of how to disable Google Fonts on the GenesisPress Theme.
//* TN Dequeue Styles - Remove Google Fonts from Genesis Sample WordPress Theme
add_action( 'wp_print_styles', 'tn_dequeue_google_fonts_style' );
function tn_dequeue_google_fonts_style() {
wp_dequeue_style( 'genesis-sample-fonts' );
}
The $handle or the unique name of the enqueued Google Fonts CSS stylesheet is genesis-sample-fonts. We created a function called tn_dequeue_google_fonts_style which will use our wp_dequeue_style function and take in the our ‘genesis-sample-fonts’ $handle.
The add_action function hooks the function to a specific action and is necessary to make sure your new function runs. The wp_print_styles will display the styles that are in the $handles queue and we pass in our function name ‘tn_dequeue_google_fonts_style‘ to make sure the function runs.
Here is another example removing Google Fonts from the Divi Theme.
//* TN Dequeue Styles - Remove Google Fonts from Divi Theme
add_action( 'wp_print_styles', 'tn_dequeue_divi_fonts_style' );
function tn_dequeue_divi_fonts_style() {
wp_dequeue_style( 'divi-fonts' );
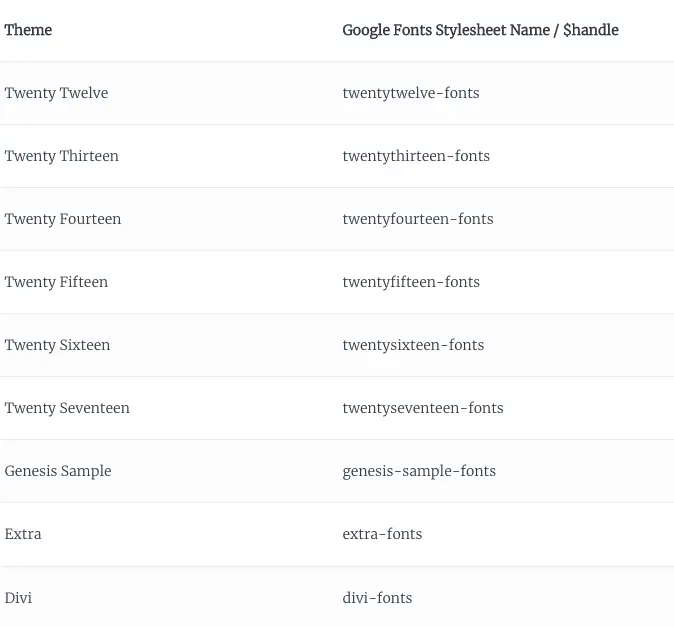
}Below is a cheat sheet to identify the $handle of some popular WordPress themes.

How To Remove Google Fonts From WordPress Theme – With Plugin
In case you are having trouble with adding manual code in your functions.php file, we recommend using this lightweight plugin that’ll disable and remove Google Fonts from several popular WordPress themes. The plugin has been tested and works well with several popular themes listed below.

Custom Child Themes Available for Download without Google Fonts
GeneratePress
We’ve created a Child Theme of GeneratePress and dequeued Google Fonts and Font Awesome in the child theme for you. This custom child theme titled “LeapPress” was created by Ezoic’s Marketing team and was designed to remove bloat and excess baggage from the GeneratePress theme, starting with just fonts right now.
1.) Do not unzip.
2.) Ensure GeneratePress is installed, then install this as the new theme and it will simply filter out Google fonts from the theme.
More child themes will be available for download soon. This is just an example of the child theme that sites can create and then add the codes above to in the functions.php file to ensure they remove Google Fonts from the front-end experience.
Generate A Child Theme That Removes Google Fonts
Using our custom child theme is another option, but may not be fully compatible depending on your WordPress theme.
If you want an easy way to plug in your google fonts handle, check out our custom function generator on the bottom of the page below! Just type in your google font handle as the input and the code will generate. All you need to do is to copy and paste that code in your functions.php file.
Testing after removing Google Fonts
If you’re using Ezoic Leap, there are two caches you’ll want to clear prior to re-testing your sites Core Web Vitals.
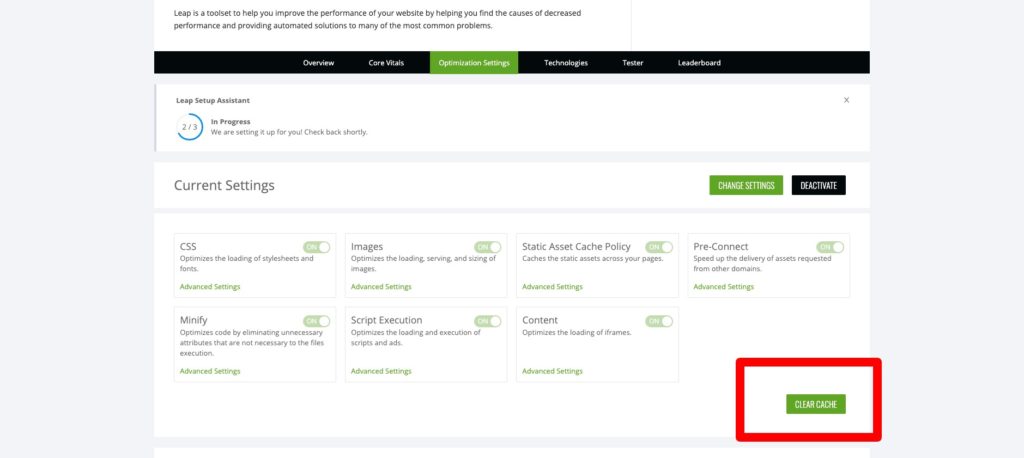
1.) Clear the cache in the Optimization settings area of Leap (in the Ezoic Speed tab of user dashboard)
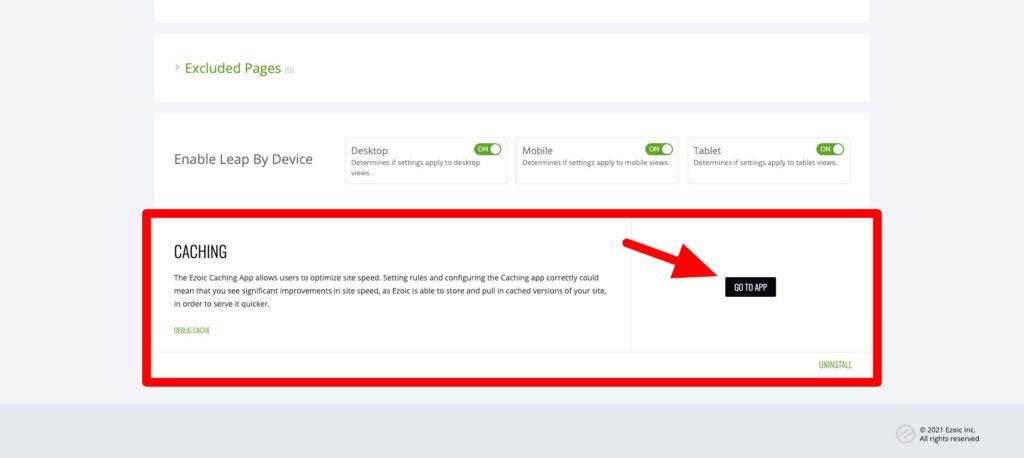
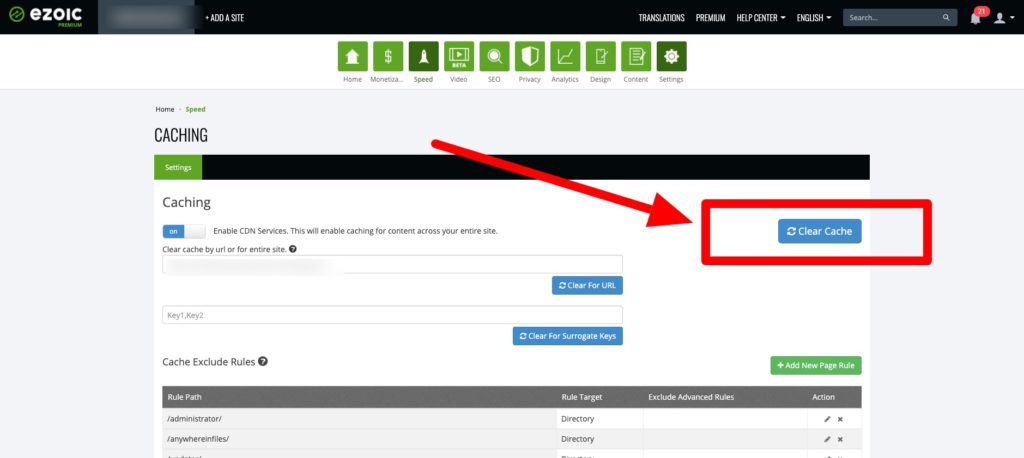
2.) Clear the cache in the caching app at the bottom of the speed tab (click the caching app, then clear the whole site cache)



Conclusion
There are many different ways to remove Google fonts from your WordPress themes but we recommend using this guide to help you manually remove Google Fonts. While there are several plugins that can also do this, we don’t want to add another potential block to your site’s loading time. External requests slow down your site’s loading speed and can add unnecessary bloat. If you don’t feel comfortable adding code, check out our awesome code generator. You can reference the font handle cheat sheet for popular handle names, but all you have to do is type in the handle name and we will generate the code for you! This can be done by going to Appearance > Theme Editor > [select the child theme] > functions.php – then add the code into your file.
Note: Before you add any code, make sure you save a backup of your functions.php file in case you need to revert back to your old file.

